Page 204 - 《软件学报》2021年第8期
P. 204
2486 Journal of Software 软件学报 Vol.32, No.8, August 2021
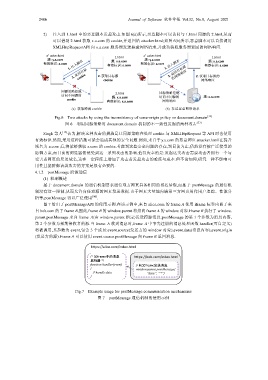
2) 注入到 1.html 中的恶意脚本发起攻击.如图 6(a)所示,恶意脚本可以访问与 1.html 同源的 2.html,从而
可以借助 2.html 获取 x.a.com 的 cookie,并返回给 attacker.html;如图 6(b)所示,恶意脚本可以直接调用
XMLHttpRequestAPI 向 x.a.com 服务器发送恶意网络请求,并成功获取服务器返回的网络响应.
a" acker.html 1.html a" acker.html 1.html
源: y.a.com 源: x.a.com 源: y.a.com 源: x.a.com
1. 注入脚本 有效标识: a.com 1. 注入脚本 有效标识: a.com
有效标识: a.com 有效标识: a.com
3. 返回目标 2. 获取目标源 3. 返回目标源 2. 获取目标源的
的网络响应
cookie
□ cookie □ 网络响应
同源策略拒绝 2.html 同源策略拒绝
访问不同源的 源: x.a.com 访问不同源的 源: x.a.com
cookie
有效标识: x.a.com 网络响应
(a) 获取跨源 cookie (b) 发送恶意网络请求
Fig.6 Two attacks by using the inconsistency of same-origin policy on document.domain [13]
图 6 利用同源策略对 document.domain 机制的不一致性发起的两种攻击 [13]
Singh 等人 [13] 认为,解决这种攻击的措施是让同源策略在处理 cookie 与 XMLHttpRequest 等 API 时也使用
有效标识.然而,采用这种措施可能会造成其他的安全问题.例如,来自于 y.a.com 的恶意网页 attacker.html 在提升
域名为 a.com 后,将能够获取 a.com 的 cookie.考虑到这些安全问题的存在,到目前为止,仍然没有被广泛接受的
防御方案,而目前的浏览器依然受到这一系列攻击的影响.值得庆幸的是:发起这类攻击需要攻击者拥有一个与
受害者网页的兄弟域名,这在一定程度上增加了攻击者发起攻击的难度与成本.但不论如何,研究一种不影响可
用性且能防御该类攻击的方案是很有必要的.
4.1.2 postMessage 跨源通信
(1) 机制概述
基于 document.domain 的通信机制要求通信双方网页具备相同的域名后缀,而基于 postMessage 的通信机
制没有这一限制,从而允许向任意源的网页发送数据.由于网页大量地内嵌第三方网页用作用户追踪、性能分
析等,postMessage 得以广泛使用 [90] .
图 7 给出了 postMessageAPI 的使用示例.在该示例中,来自 alice.com 的 frame A 使用 iframe 标签内嵌了来
自 bob.com 的子 frame B,因此,frame B 的 window.parent 将指向 frame A 的 window 对象.Frame B 执行了 window.
parent.postMessage 来向 frame A(由 window.parent 指定)发送跨源消息.postMessage 的第 1 个参数为消息内容,
第 2 个参数为预期接收者的源.当 frame A 收到消息时,frame A 中事先注册的消息处理函数 handler(可自定义)
将被调用,其参数为 event,包含 3 个成员:event.source(发送方的 window 对象),event.data(消息内容),event.origin
(发送方的源).Frame A 可以使用 event.source.postMessage 向 frame B 返回消息.
Fig.7 Example usage for postMessage communication mechanisms
图 7 postMessage 通信机制的使用示例