Page 190 - 《软件学报》2021年第8期
P. 190
2472 Journal of Software 软件学报 Vol.32, No.8, August 2021
//abc.xyz.com:8080/index.html 与 http://abc.xyz.com:8080/index.html,https://xyz.com:8080/index.html,https://abc.
xyz.com:80/index.html 等 frame 分别在协议、域名与端口上不一致,故而不能访问这些 frame 的资源.
同源策略的目标在于实现基于源的 Web 资源隔离,以避免一个恶意 Web 应用获取或修改其他不同源应用
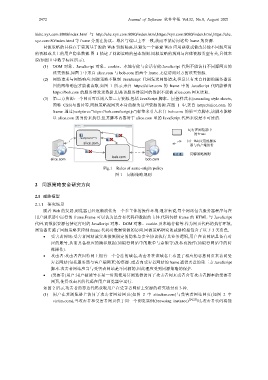
的资源或其上的用户隐私数据.图 1 描述了同源策略的基本规则.同源策略的规则与客体资源类型有关,具体来
说(如图 1 中数字标注所示).
(1) DOM 对象、JavaScript 对象、cookie、本地存储与会话存储:JavaScript 代码不能访问不同源网页的
该类资源,如图 1 中来自 alice.com 与 bob.com 的两个 frame 无法访问对方的该类资源.
(2) 网络请求与网络响应:同源策略不限制 JavaScript 代码发送网络请求,但是只有来自同源的服务器返
回的网络响应才能被读取.如图 1 所示,来自 https://alice.com 的 frame 中的 JavaScript 代码能够向
https://bob.com 的服务器发送数据,但是该服务器返回的数据不能被 alice.com 网页读取.
(3) 第三方资源:一个网页可以嵌入第三方资源,包括 JavaScript 脚本、层叠样式表(cascading style sheets,
简称 CSS)与图片等.同源策略视网页本身的源为这些资源的源.在图 1 中,来自 https://alice.com 的
frame 通过〈scriptsrc=“https://bob.com/script.js”〉标签来引入来自 bob.com 的第三方脚本,该脚本能够
以 alice.com 的身份来执行,但其脚本内容对于 alice.com 里的 JavaScript 代码来说是不可读的.
运行在浏览器中
$ ! □ 的frame
<script src=””>
# □ 同一Web应用的服务
alice.com
器与客户端组件
! □
# ! $ 同源策略规则
bob.com
alice.com bob.com
Fig.1 Rules of same-origin policy
图 1 同源策略规则
2 同源策略安全研究方向
2.1 威胁模型
2.1.1 研究场景
随着 Web 的发展,浏览器已经逐渐演化为一个多主体的操作环境.通常来说,每个网站包含服务器程序与在
用户浏览器中运行的 frame.Frame 可以认为是含有代码和数据的主体.代码包括 frame 的 HTML 与 JavaScript
代码,而数据资源包括运行时的 JavaScript 对象、DOM 对象、cookie 及本地存储等.作为网页代码的执行环境,
浏览器实施了同源策略来控制 frame 代码对数据资源的访问.同源策略研究的威胁模型包含了以下 3 类角色.
• 受害者网站:受害者网站诚实地按照指定的隐私与安全协议执行其业务逻辑,用户在该网站具备有对
应的账号,从而具备相应的隐私数据(如银行网站中的账单与余额等)及私有操作(如银行网站中的转
账操作).
• 攻击者:攻击者在因特网上拥有一个合法的域名,攻击者在该域名上布置了相应的恶意网页来访问受
害者网站(包括服务器与客户端网页)的资源、或者向受害者网站的 frame 提供恶意的第三方 JavaScript
脚本.攻击者网站应当与受害者网站是不同源的,因此理应受到同源策略的保护.
• (受害者)用户:用户被诱导在某一时刻使用其浏览器访问了攻击者网页或者含有攻击者脚本的受害者
网页,使得攻击者的代码在用户浏览器中运行.
如图 2 所示,攻击者的恶意代码获取用户在受害者网站上资源的研究场景有 3 种.
(1) 用户在其浏览器上访问了攻击者网站网页(如图 2 中 attacker.com)与受害者网站网页(如图 2 中
victim.com),当攻击者和受害者网页位于同一个浏览实例(browsing instance) [24,25] 时,攻击者代码将能